[ Diseño básico para páginas web ]
|
|
|
|
Nombre: | Diseño básico para páginas web |
| Nivel: | Intermedio | |
Categorías
Software requerido
Para este tutorial lo único que necesitarás es un editor de textos para crear los archivos necesarios para el diseño básico de tú página web.Introducción
Una pregunta encontrada frecuentemente en los foros de discusión es ¿cómo hacer que una página web quede siempre centrada en el navegador sin importar la resolución? Pues bien, esto lo puedes lograr a través de hojas de estilo en cascada (CascadingStyle Sheets) o css. También puedes hacerlo con tablas, pero es un poco más complicado y el código es menos elegante.
Pasos
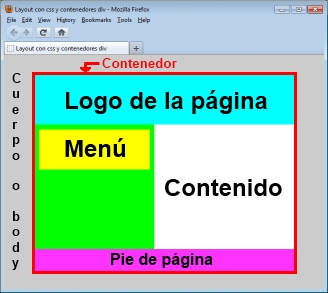
Pues bien, supón que quieres un diseño como el mostrado en la figura:

Diseño básico
Es decir, quieres que toda la página quede centrada en la ventana de tu navegador. Para ello deberás definir las siguientes áreas en tu página:
- Contenedor o container: Región que contiene todas las demás áreas de la página (color de fondo: verde)
- Logo de la página o banner: Región para ubicar el logo de la página (color de fondo: azul)
- Menú o leftNavigation: Área para el menú de nuestra página (color de fondo: amarillo)
- Contenido o content: Área con el contenido principal de la página (color de fondo: blanco)
- Pie de página o footer: Área de la página para mostrar notificaciones cómo: última modificación, autor de la página, email de contacto, etc. (color de fondo: magenta).
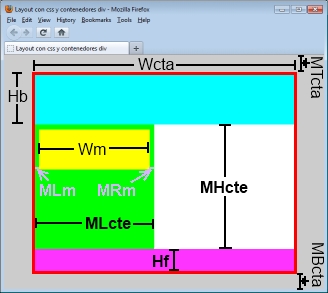
Primero debes definir las dimensiones mínimas de tu diseño:

Dimensiones diseño básico
- Wcta: Anchura contenedor (Width container), en este caso: 970 pixeles.
- MTcta: Margen superior del contenedor con respecto al body o cuerpo de la página (Margin-Top container), en este caso: 20 pixeles.
- MBcta: Margen inferior del contenedor con respecto al body o cuerpo de la página (Margin-Bottom container), en este caso: 20 pixeles.
- Hb: Altura logo (Height banner), en este caso: 100 pixeles.
- MLm: Margen izquierda del menú (Margin-Left menu), en este caso 10 pixeles.
- MRm: Margen derecha del menú (Margin-Right menu), en este caso 10 pixeles.
- Wm: Anchura menú (width menu), en este caso: 221 pixeles.
- Hf: Altura del pie de página (Height footer), en este caso es de 30 pixeles.
- MLcte: Margen izquierda de la región de contenido (Margin-Left content), en este caso: 241 pixeles. Este cálculo puedes hacerlo de la siguiente forma: MLcte = Wm + MLm + MLm = 221px + 10px + 10px = 241px, en otras palabras: la margen izquierda de la región de contenido es igual a la anchura del menú más margen izquierda y derecha del menú.
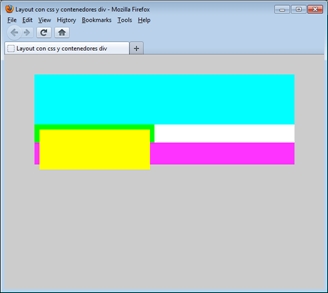
- MHcte: Altura mínima del área de contenido (Min-Height content), en este caso: 374 pixeles. Nota: debes definir una altura mínima ya que en caso de que el texto del área de contenido no supere la altura del menú, de lo contrario, obtendrás resultados como el que se muestra a continuación:

Altura mínima no definidia
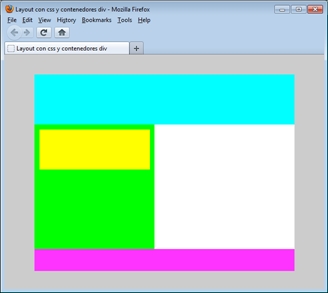
debería verse así:

Altura mínima definida
Una vez definidas estas distancias, procederemos a crear nuestra página. Primero crearemos la estructura en html como sigue:
<html>
<head>
<link rel="stylesheet" href="layout.css" type="text/css" />
</head>
<body>
<div id="container">
<div id="banner">Banner</div>
<div id="leftNavigation">Menú</div>
<div id="content">Contenido</div>
<div id="footer">Pié de página</div>
</div>
</body>
</html>Copia y pega el código anterior y guárdalo en un archivo llamado: index.html. Con esta estructura básica hemos definido las regiones anteriormente mencionadas. Nota: Los textos: “Banner”, “Menú”, “Contenido” y “Pié de página” son textos de ejemplo; los puedes remplazar por tus contenidos.
Ahora bien, procederemos con la creación de los estilos en dónde acomodaremos las diferentes regiones en la pantalla. Primero definiremos el cuerpo de la página o body:
body {
background-color: #CCCCCC;
margin: 0px;
padding: 0px;
}Esta región no tiene nada en especial. Lo único que hemos definido aquí son las márgenes internas y externas. Si deseas poner una imagen, en vez de un color hazlo con el estilo:
background-image: url("/ruta/imagen/nombre_imagen.jpg");
Como lo dijimos anteriormente necesitamos una región llamada contenedor o container, que es la que contiene todas las demás áreas de la pantalla y se centrará en la ventana del navegador:
div#container {
/* Wcta: anchura contenedor */
width: 970px;
/* MTcta: margen superior del contenedor */
margin-top: 20px;
/* MBcta: margen inferior del contenedor */
margin-bottom: 20px;
margin-left: auto;
margin-right: auto;
background-color:#00FF00;
padding: 0px;
}En el código anterior puedes apreciar que hemos definido margin-left y margin-right en “auto”, esto quiere decir que las márgenes izquierda y derecha del contenedor con respecto al cuerpo se ajustarán automáticamente a la anchura de la ventana del navegador, logrando así que quede centrada horizontalmente. El atributo “padding” se usa para decir que el contenedor no tiene márgenes internas. Nuevamente, puedes remplazar el color de fondo (background-color) con una imagen tal y como se dijo en la sección anterior.
Una vez logrado el efecto de centrado, procederemos a definir cada región dentro del contenedor, comencemos con el encabezado:
div#banner {
background-color: #00FFFF;
/* Hb: altura del logo */
height: 100px;
margin: 0px;
padding: 0px;
}En este caso no hay nada especial, sólo le damos a nuestra región lo que queremos que tenga como altura. La anchura será ajustada automáticamente al valor del contenedor. Nota: en caso de querer un logo, deberás agregar el atributo “background-image” en donde indicarás la ruta hacia tu logo. Ten en cuenta que el logo deberá tener la misma altura del contenedor (Wcta) y la altura del encabezado (Hb).
Ahora continuemos con nuestro menú:
div#leftNavigation {
background-color: #FFFF00;
/* Wm: anchura menú */
width: 221px;
margin-top: 10px;
/* MLm: margen izquierda del menú */
margin-left: 10px;
float: left;
}La clave aquí está en: “float: left” que quiere decir que nuestra región será situada en el borde izquierdo de la región contenedora. Para evitar que el texto comience exactamente dónde termina la región del logo, agregamos un margen superior de 10 pixeles. Para que el texto no comience exactamente en el borde izquierdo, definimos además un margen izquierdo (MLm) de 10 pixeles. También puedes agregar una imagen de fondo si lo deseas.
El siguiente paso es definir la región de contenido:
div#content {
background-color: #FFFFFF;
/* MLcte: margen izquierda región de contenido */
margin-left: 241px;
padding-right: 10px;
padding-top: 5px;
padding-left: 10px;
padding-bottom: 10px;
/* MHcte: Altura mínima área de contenido */
min-height: 374px;
text-align: left;
}Ya que queremos que la región de contenido comience exactamente 10 pixeles después del menú (MRn), debemos sumarle la anchura de la región del menú (Wm=221px), más la margen izquierda del menú (MLm=10px), más la margen derecha del menú (MRn=10px) a la margen izquierda del área de contenido (ó MLcte) lo que dará como resultado: 241px. padding-right, padding-left, padding-top, y padding-bottom son las márgenes interiores de la región de contenido: derecha, izquierda, arriba e inferior respectivamente; estos valores fueron ajustados a mi gusto personal. Como lo dijimos anteriormente, en caso de que el texto del menú tenga una extensión mucho mayor que la del área de contenidos, debemos elegir una altura mínima (min-height ó MHcte), aquí debes asegurarte que esta distancia sea mayor o igual que la altura del texto del menú. “text-align: left” indica que el texto será alineado a la derecha.
Por último definimos la región del pie de página o footer:
div#footer {
background-color: #FF33FF;
/* Hf: altura del pie de página */
height: 30px;
padding: 0px;
margin: 0px;
}Aquí definimos la altura de esta región (height o Hf) que es de 30 pixeles y damos el valor de 0 pixeles a las márgenes tanto exteriores como interiores: margin y padding respectivamente. La anchura será ajustada automáticamente al valor de la del contenedor.
Y eso es todo. Sólo tienes que adornar tus regiones con imágenes de fondo si lo deseas. En technosoftgratis hemos definido las imágenes de fondo como sigue a continuación:
body {
background-image: url("/images/texture.jpg");
background-color: #315D2C;
/* ... Resto de las declaraciones aquí ... */
}
div#container {
background-color:#0B2C00;
background-image: url("/images/menu_background.jpg");
/* Si deseas un fondo semitransparente, puedes utilizar estas definiciones */
filter:alpha(opacity=85);
/* CSS3 standard */
opacity:0.85;
/* ... Resto de las declaraciones aquí ... */
}
div#banner {
background-image: url("/images/banner.jpg");
background-color: #0B2C00;
/* ... Resto de las declaraciones aquí ... */
}
div#leftNavigation {
/* En este caso, no tenemos un fondo para el menú. Si lo deseas puedes definir uno con background-image */
background-color:trasparent;
/* ... Resto de las declaraciones aquí ... */
}
div#content {
background-color: #0B2C00;
background-image: url("/images/content_background.jpg");
/* ... Resto de las declaraciones aquí ... */
}
div#footer {
background-color: #0B2C00;
background-image: url("/images/footer_background.jpg");
/* ... Resto de las declaraciones aquí ... */
}Como puedes ver, siempre hemos definido un color de fondo. Esto lo hemos hecho en caso de que el usuario final tenga desactivadas las imágenes; en cuyo caso verá los colores de fondo.
Finalmente tienes un diseño base el cual puedes extender añadiéndole tus colores, tipos, tamaños de letra para el contenido, los encabezados, los enlaces, etc..
Opciones de descarga
|
|
Follow @technosf